44 chart js doughnut labels outside
chartjs-plugin-piechart-outlabels examples - CodeSandbox react-chartjs-2 + chartjs-plugin-piechart-outlabels must use `ChartComponent` to assign the `type` prop to the custom type created by the plugin also it is only these custom types that respect the option `zoomOutPercentage` oshri6688 ChartJS with datalabels (forked) Graffr Simple doughnut grafer tombue j1475r10jv json2d chart.js: Show labels outside pie chart - Stack Overflow 17 Aug 2017 — I've tried the piece-label plugin, but this has the same problems, since it's labels overlap and I can't hide certain labels. Here is the code, ...3 answers · Top answer: There is a new plugin (since a year), called chartjs-plugin-piechart-outlabels Just import ...How to display data labels outside in pie chart with lines in ionic15 Dec 2017How to move labels' position on Chart.js pie - Stack Overflow24 Mar 2016How to display labels outside the pie chart border? - Stack ...18 Oct 2019Chart.js Show labels on Pie chart - Stack Overflow10 Feb 2017More results from stackoverflow.com
PatternFly 4 • Donut chart PatternFly React charts are based on the Victory chart library, along with additional functionality, custom components, and theming for PatternFly. This provides a collection of React based components you can use to build PatternFly patterns with consistent markup, styling, and behavior. Learn to build a donut chart using a Katacoda tutorial ...

Chart js doughnut labels outside
Label position - outside of chart for Doughnut charts ... The doughnut chart label options are not good... and I'm guessing you're looking for a way to basically apply labels like you would for a pie chart (leader lines, etc.)? If that's correct, it's possible without macros by combining a pie chart (and applying the labels to that) with a doughnut chart. chartjs-plugin-style sample - nagix var chartColors = { red: 'rgb(255, 99, 132)', orange: 'rgb(255, 159, 64)', yellow: 'rgb(255, 205, 86)', green: 'rgb(75, 192, 192)', blue: 'rgb(54, 162, 235)', purple ... Doughnut and Pie Charts | Chart.js Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core.
Chart js doughnut labels outside. pie - chart.js doughnut labels outside - Code Examples Draw method creates the canvas for chart. On hover draw method is called to re-create the chart and show the tool-tip. Text disappears because there is no code to show text inside draw method as we are adding text manually outside of API. You can achieve this by extending the chart. Follow Docs here. Pie Chart with IndexLabel placed Outside - CanvasJS JavaScript Charts ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Pie Chart with IndexLabel placed Outside - CanvasJS JavaScript Charts - JSFiddle - Code Playground Close Label inside donut chart · Issue #78 · chartjs/Chart.js · GitHub It will take any amount of text in the doughnut sized perfect for the doughnut. To avoid touching the edges you can set a side-padding as a percentage of the diameter of the inside of the circle. If you don't set it, it will default to 20. You also the color, the font, and the text. The plugin takes care of the rest. Doughnut - Chart.js Open source HTML5 Charts for your website. config setup actions
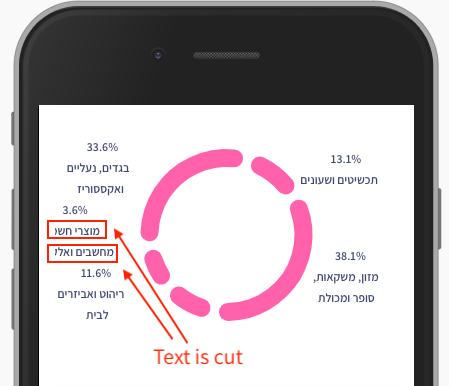
Doughnut Chart | Basic Charts | AnyChart Documentation A doughnut (or donut) chart is a pie chart with a "hole" - a blank circular area in the center. The chart is divided into parts that show the percentage each value contributes to a total. Like the regular pie chart, the doughnut chart is used with small sets of data to compare categories. It drives attention from the area taken by each part to ... Custom pie and doughnut chart labels in Chart.js Using the doughnutlabel plugin In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: { chartjs-plugin-piechart-outlabels - npm package | Snyk Chart.js plugin to display float data labels on pie/doughnut chart outside the border. Visit Snyk Advisor to see a full health score report for chartjs-plugin-piechart-outlabels, including popularity, security, maintenance & community analysis. Labeling pie charts without collisions ... - Rob Crocombe The next step is to match each label to a point in the array. This can be done just by finding the center angle of each segment, then finding the closest angle in the points array. After a point is assigned, it's marked as "taken" so it cannot be used again.
3D Doughnut Chart: Outside Labels with connectors 18 chartjs-plugin-piechart-outlabels-compact - npm package | Snyk Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart. Requires Chart.js 2.7.0 or later. Documentation Installation Quick Start Options Formating & Styling Sample Development You first need to install node dependencies (requires Node.js ): > npm install Labels for pie and doughnut charts - Support Center To format labels for pie and doughnut charts: 1 Select your chart or a single slice. Turn the slider on to Show Label. 2 Use the sliders to choose whether to include Name, Value, and Percent. 3 Use the Precision setting allows you to determine how many digits display for numeric values. 4 HTML5 & JS Doughnut Charts | CanvasJS A doughnut Chart is a circular chart with a blank center. Chart is divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of doughnut chart. It is displayed next to each slice.
How to Create Doughnut Chart with Labels Outside with Connecting Line ... How to Create Doughnut Chart with Labels Outside with Connecting Line in Chart jsIn this video we will cover how to create doughnut chart with labels outside...
indexLabelPlacement - Place Index Label Inside / Outside Data Point ... Using this property you can define whether to render indexLabel "inside" or "outside" the dataPoint. "inside" for stacked charts. "outside" for pie/doughnut charts. "auto" for all other chart types. If the indexLabelPlacement is inside, it is advised to have smaller labels or to reduce indexLabelFontSize so that indexLabels ...

javascript - Adding a label to a doughnut chart in Chart.js shows all values in each chart ...
GitHub - Neckster/chartjs-plugin-piechart-outlabels: Highly ... Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart. Requires Chart.js 2.7.0 or later. Documentation Installation Quick Start Options Formating & Styling Sample Development You first need to install node dependencies (requires Node.js ): > npm install
JavaScript Donuts Chart Gallery | JSCharting Donut Multi. Multiple donut series with multiple shape labels. Edit. Created with JSCharting. Apple Product Sales 59.5% 13.8% 26.7% 77.9% 6.5% 15.6% 2011 121.42M Units Sold 2018 279.48M Units Sold iPhone Mac iPad.
Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart. Chart.js to create Pie Chart and display all data. Chart.js pie chart with color settings. ChartJS datalabels to show percentage value in Pie piece. Handle Click events on Pie Charts in Chart.js.
chartjs-plugin-piechart-outlabels on Bower - Libraries.io Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart. - a JavaScript package on Bower - Libraries.io
javascript - How to show lables just outside the the doughnut chart in ... You can use chartjs-plugin-piechart-outlabels plugin to display the datalabels outside. You need to use the newer 2.8.0 version of the chartjs and also use the chartjs-plugin-datalabels and chartjs-plugin-piechart-outlabels plugins cdn's to make it work.
Data Display with Doughnut and Pie Graph -- React - DEV Community Enter fullscreen mode. Exit fullscreen mode. Now, we will create a 'components' folder in the src directory of our app and create two files there: Doughnut.js. PieChart.js. These are the two files where we will write all the code to display the data in the form of graphs. Let's start with Doughnut.js and create an empty functional component ...
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.

javascript - Having a number in the center of a Doughnut chart and add label to the segment ...
chartjs-plugin-labels | Plugin for Chart.js to display percentage ... Chart.js plugin to display labels on pie, doughnut and polar area chart. Original Chart.PieceLabel.js. Demo. Demo. Download. Compress Uncompress. ... , // position to draw label, available value is 'default', 'border' and 'outside' // bar chart ignores this // default is 'default' position: 'default', // draw label even it's overlap, default is ...
Doughnut and Pie Charts | Chart.js Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core.
chartjs-plugin-style sample - nagix var chartColors = { red: 'rgb(255, 99, 132)', orange: 'rgb(255, 159, 64)', yellow: 'rgb(255, 205, 86)', green: 'rgb(75, 192, 192)', blue: 'rgb(54, 162, 235)', purple ...
Label position - outside of chart for Doughnut charts ... The doughnut chart label options are not good... and I'm guessing you're looking for a way to basically apply labels like you would for a pie chart (leader lines, etc.)? If that's correct, it's possible without macros by combining a pie chart (and applying the labels to that) with a doughnut chart.








Post a Comment for "44 chart js doughnut labels outside"