41 highcharts data labels format thousands
How do you change the data label number format in Power BI Charts? In response to Anonymous. 08-04-2015 09:40 AM. click on a chart then click on the paint brush icon ( on the Visualizations section on the right) to see the formatting options. then click on Data Labels and now you can adjust the format. Message 11 of 24. yAxis.labels.format | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
Adding thousands separator for custom formatted highcharts tooltip use thousand separator in lang $ (function () { Highcharts.setOptions ( { lang: { decimalPoint: '.', thousandsSep: ',' } }); and in tooltip- formatter use like tooltip: { pointFormat: ' {point.x} :' + 'Count: {point.y:,.0f}', shared: true, useHTML: true } Updated fiddle with separator without decimal point Share

Highcharts data labels format thousands
Highcharts y axis thousands separator - Stack Overflow 25.03.2015 · If you're directly formatting the point label, you may want to use {x} and/or {y}: Fiddle for plotOptions.series.dataLabels, formatting all points; Fiddle for series.data.dataLabels, … NET Thousand Separator not working - Highcharts hi itsubscriptions, It looks like that you need to define the specific format of your labels (on which you need to add separator) by their ... Customize tooltip and format the number to 2 decimal places of highcharts You can use Format Strings to help you format numbers and dates. x Decimal Places View the JSFiddle // point.percentage = 29.9345816 pointFormat: '{point.percen
Highcharts data labels format thousands. yAxis.labels.formatter | Highcharts JS API Reference yAxis.labels.formatter. Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. Exporting chartOptions with dataLabels · Issue #1562 - GitHub formatter: function () { var value = this.y; if (!this.point.series.chart.options.chart.forexport) { // flag for exporting if (value > 1000000) { value = math.round (value / 100000) + ''; value = value.charat (0) + value.charat (1) + ',' + value.charat (2) + " mio."; } else if (value > 1000) { value = math.round (value / 1000) + " tsd."; … Highcharts CheatSheet · GitHub - Gist enabled: false, // Enable or disable the data labels. format: '{y}', // A format string for the data label. Available variables are the same as for formatter. formatter: null, // Callback JavaScript function to format the data label. Note that if a format is defined, the format takes precedence and the formatter is ignored. Getting Started with Highcharts Part II: Formatting the Y Axis format: '$ {value:,.0f}' } } In Example # 3, we updated the labels.format value so that a comma is added for thousands. We also specified no decimal places. The comma is a big improvement, making four-digit numbers display correctly for the United States numbering syntax (proper syntax for other locals will vary).
tooltip.pointFormat | Highcharts JS API Reference tooltip.pointFormat. The HTML of the point's line in the tooltip. Variables are enclosed by curly brackets. Available variables are point.x, point.y , series.name and series.color and other properties on the same form. Furthermore, point.y can be extended by the tooltip.valuePrefix and tooltip.valueSuffix variables. lang | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. lang. Language object. The language object is global and it can't be set on each chart ... Highcharts y-axis labels format comma-separated values not ... - GitHub Expected behaviour I would expect that by putting the following into my y-axis properties I would get comma-separated y-axis values with zero decimal places, but I do not labels: { format: '{value:,.0f}' } Actual behaviour What is actual... Millions display as thousands - Highcharts official support forum 12.01.2016 · You can use yAxis.labels.formatter: ... .formatter Inside it you can return string with value of your label divided by milion. You can add …
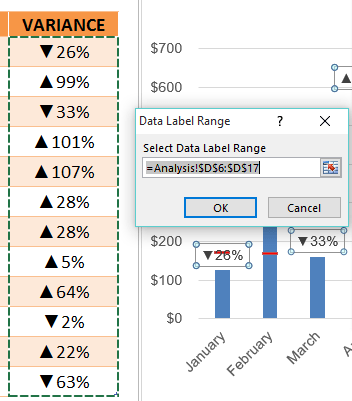
How to add thousands separator in highcharts tool tip text box use thousand separator in lang $ (function () { Highcharts.setOptions ( { lang: { decimalPoint: '.', thousandsSep: ',' } }); and in tooltip- formatter use like {point.y:,.2f} Share answered Sep 10, 2015 at 12:48 Nishith Kant Chaturvedi 4,659 2 15 24 I gave the following a try, but it's not doing anything. The format still remains... . Millions display as thousands - Highcharts official support forum - series data values less than 1000 are not catered for here. Would need to have y-axis values displayed as well as remove the symbol suffix. We are using the chart to display values from a few cents up to millions of dollars, so it has to cater for all. I've added some additional test data to the fiddle if you wouldn't mind having a look. Advanced Chart Formatting - Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ... Change the format of data labels in a chart To get there, after adding your data labels, select the data label to format, and then click Chart Elements > Data Labels > More Options. To go to the appropriate area, click one of the four icons ( Fill & Line, Effects, Size & Properties ( Layout & Properties in Outlook or Word), or Label Options) shown here.
In Highchart how do I add commas to output to intergers - Highcharts … 23.03.2016 · If you want to add this commas, you can use tooltip.pointFormat: Code: Select all. tooltip: { useHTML: true, headerFormat: '', pointFormat: ' {point.series.name} {point.x:,.0f} {point.y:,.0f}', }, Here you can see an example how it work: .
Number formatting in Highcharts with Custom Tooltips The parameters for Highcharts.numberFormatter look like this: Highcharts.numberFormatter (value, decimalPlaces, decimalPoint, thousandsSeparator); As a UK citizen we usually see numbers like this: £123,000.00 Which is one hundred and twenty-three thousand pounds, zero pence The call to make the number look like the one above will look like:
Formatting numbers in data table - Highcharts official support ... 5 Nov 2020 — mberFormat. If you want to put a thousand separator somewhere, you have to do it in core. You have to find the right pleace, here ...
Highcharts Interface: AxisLabelsFormatterContextObject Type: number text :string The preformatted text as the result of the default formatting. For example dates will be formatted as strings, and numbers with language-specific comma separators, thousands separators and numeric symbols like k or M. Type: string tick : Highcharts.Tick The Tick instance. Type: Highcharts.Tick value :number|string
Different number format in tooltip for x and y value of ... - GitHub The format of x and y values in tooltip of Scatter chart is different. Y-axis value has comma and X-axis value does not. ... Solved my issue when I was trying to use thousands separator for my data labels. Had tried the Highcharts.setOption first, but that only worked for the tool tips and not the data labels. ... but that only worked for the ...
highcharts - Issues in Data Label - Stack Overflow 14.10.2013 · I wanted to enable data labels in the chart I created. However, when I saw the graph all the data labels are not visible/drawn. In this image you cannot see the data labels in all points However as
Labels and string formatting | Highcharts 5 Jun 2022 — Format strings are templates for labels, where variables are inserted. Format strings were introduced in Highcharts 2.3 and improved in 3.0 to ...





Post a Comment for "41 highcharts data labels format thousands"