39 angular bootstrap floating labels
CSS-only Implementation Of Float Label Pattern With Automatic Fallback Accordion angular animation Bootstrap browser calendar canvas Carousel carousel slider charts date picker dialog directive drag and drop Draggable dropdown element framework gallery hamburger menu Image lightbox loading menu modal modal ... bootstrap floating label, floating placeholder css codepen, bootstrap 5 floating labels, floating label ... Bootstrap 5 Floating Label Form Controls Library - Web Code Flow A bootstrap floating label is a CSS / SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls such as input, text area, and selection.
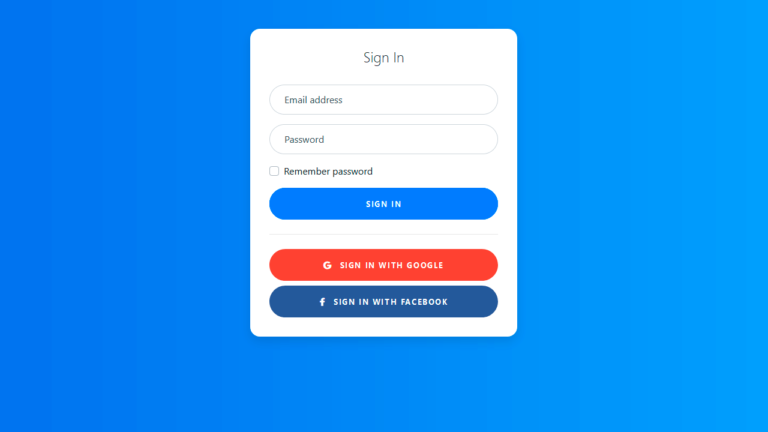
Bootstrap Login Form Example A simple, stylish, login form built with Bootstrap with floating labels and social login buttons

Angular bootstrap floating labels
tkrotoff/bootstrap-floating-label - GitHub Uses Bootstrap variables; ⚠️ Latest implementation for Bootstrap 4 is @tkrotoff/bootstrap-floating-label v0.8. The Nielsen Norman Group talks about "Placeholders and Floating Labels disadvantages" Usage. npm install @tkrotoff/bootstrap-floating-label. Import bootstrap-floating-label.scss after bootstrap.scss: GitHub - chrisronline/angular-float-labels: Implementation of the float ... If you do not want to the logic to trigger from the placeholder attribute, please include angular-float-labels.custom.js instead of angular-float-labels.js and configure the provider appropriately: .config (function (floatLabelProvider) { floatLabelProvider.setAttributeName ('floatLabel'); }) CSS Bootstrap 4 Inputs With floating labels Example Bootstrap 4 Inputs With floating labels snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at ...
Angular bootstrap floating labels. Bootstrap Floating Label Form Group - Google Groups Join the database of millions of developers who build compelling user interfaces with Angular. Floating labels Build form controls with floating labels via the placeholder-shown pseudo-element Works in latest Chrome Safari and Firefox Email address. Follow the bootstrap input-group convention we use and. Floating labels Bootstrap v50. Floating Labels on Bootstrap 5 isn't working - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams Angular PrimeNG Focus Trap Float Label - GeeksforGeeks Step 1: Create an Angular application using the following command. ng new appname. Step 2: After creating your project folder i.e. appname, move to it using the following command. cd appname. Step 3: Install PrimeNG in your given directory. npm install primeng --save npm install primeicons --save. Bootstrap Material design floating labels overlap input text Bootstrap Material design floating labels overlap input text. Ask Question Asked 5 years, 11 months ago. Modified 2 years, 7 months ago. Viewed 7k times 3 I am using bootstrap material design and my labels overlap my input texts when the text is pre-populated.. (ref. my screenshot below).
Floating Labels With Animation For Bootstrap | Free jQuery Plugins How to use it: 1. Load the stylesheet floating-labels.css in your Bootstrap project. 1 2 3 4 5 6 7 Bootstrap Floating Labels - Open Source Agenda A new placeholder UI design for Bootstrap forms. Inspired by Mark D. Smith's Dribbble post and @jverdi's JVFloatLabeledTextField. Requirements. Bootstrap 3.0; jQuery 1.10.x or later; Taste; Usage. Just include floating-labels.css and floating-labels.js, then add the floating-label-form-group class to any form-groups you want to attach the ... How to Recreate the Material Design Floating Label Float Label on Focus. We also want to float the label whenever the user clicks the input. We can do this using the :focus and + (plus) selector. When the input is focused on, we change the position, size and color of the label. input:focus + label { transform: translateY(-100%) scale(0.75); color: #6200ee; } What are floating labels in Bootstrap? - Educative.io label enables the developer to name an input field. By default, label content and the input field stand separately. Bootstrap comes with form-floating to enable ...
How to Add Floating Label to TextBox Programmatically in Angular ... Pass the HTML Input element and floatLabelType property as Auto to the createInput method.; Set the placeholder value to the input element via element attribute or pass the parameter to the createInput method.; The watermark label will be updated based on the specified placeholder value of the Floating Label TextBox. You can add the icons on the input by passing buttons property value with the ... Floating label not working when form-control options are ... Oct 26, 2021 — ... Bootstrap Badges and Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Bootstrap 5 Floating Labels - javatpoint The "form-floating" works to enable floating labels with text form fields in the Bootstrap 5 version. A bootstrap 5 floating label is a text label that ...
Floating labels · CoreUI Create beautifully simple form labels that float over your input fields.
Angular PrimeNG FloatLabel Component - GeeksforGeeks Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will know how to use the FloatLabel component in angular PrimeNG.
Free Angular Admin & Dashboard Template · CoreUI for Angular Bootstrap. CoreUI Angular Admin Panel is 100% compatible with Bootstrap, but Boostrap based components have been built from scratch as true Angular components, without jQuery and unneeded dependencies. If you are familiar with Bootstrap but you demand something more than it provides, then CoreUI Angular Admin Panel is an answer.
Overview - Floating Label - Kendo UI for Angular - Telerik The Kendo UI for Angular FloatingLabel enables you to provide a floating label functionality to focusable form controls, which could be Angular components and HTML input elements. The Floating Label Component is part of Kendo UI for Angular, a professional grade UI library with 100+ components for building modern and feature-rich applications.
Angular Component Library | Smart UI for Angular Bootstrap Themes. Bootstrap Theme with different color schemes are available in our UI Library. This enables you to quickly integrate into Bootstrap application layout templates Theme Builder for awesome custom styling. Integrates well with Angular Forms. Our Angular UI Components support NgModel and FormControlName directives.
Demos, Examples of Syncfusion React UI Components Explore and learn Syncfusion React UI components library using large collection of feature-wise examples for each components.
Essential JS 2 for Angular - Syncfusion Essential JS 2 for Angular is a modern JavaScript UI toolkit that has been built from the ground up to be lightweight, responsive, modular and touch friendly. It is written in TypeScript and has no external dependencies.
Angular Floating Labels Component - CoreUI When there's a value already defined, cLabel will automatically adjust to their floated position. Input with value floating-labels02.component.html Input with value Textareas
Tryit Editor v3.7 - W3Schools The W3Schools online code editor allows you to edit code and view the result in your browser
bootstrap-float-label - npm Jun 24, 2017 — Pure CSS implementation of Float Label pattern for Bootstrap 3.. Latest version: 3.0.1, last published: 5 years ago.
Simple and floating Bootstrap labels in form elements - A-Z Tech The labels are generally used with the form fields like textboxes, textarea, checkbox etc. for showing the purpose of that field. As using the Bootstrap framework, the labels are styled automatically that you may customize as well. See the following section for learning how to create the simple and floating labels as using the Bootstrap framework.
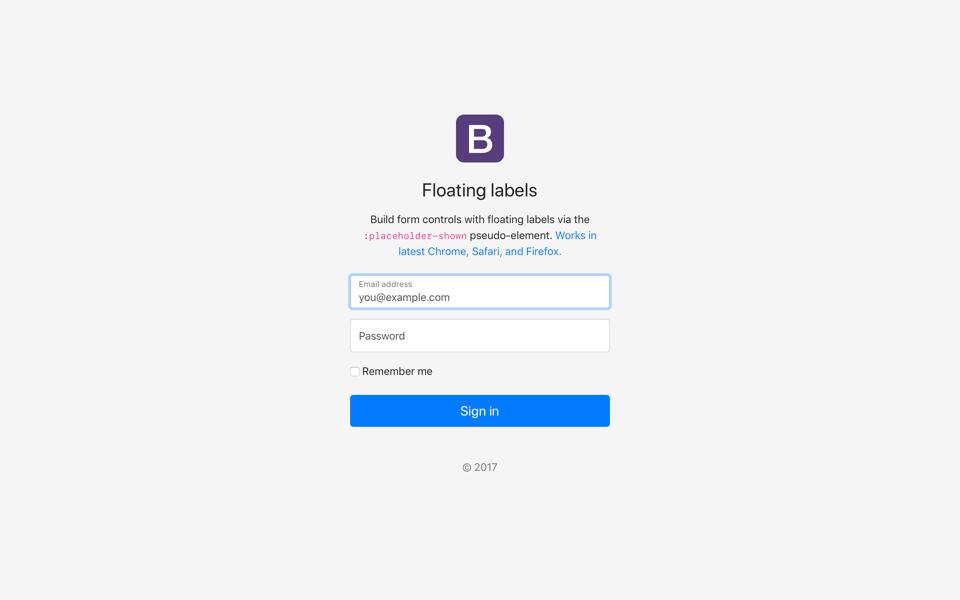
Floating labels example for Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox. Email address.
Free Bootstrap Snippets - Start Bootstrap A free Bootstrap snippet. Start Bootstrap snippets are free to download and open source. Trusted by tens of millions of users worldwide since 2013, Start Bootstrap develops website themes, templates, snippets, and more to help you get started on your next project!
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other
Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.
Pure CSS Floating Label Pattern For Bootstrap | CSS Script A CSS extension for Bootstrap 3/4 that provide the Matt D Smith's Floating Label Pattern on the input placeholders for better form interaction. How to use it: Add the style sheet bootstrap-float-label.css to your Bootstrap project:















Post a Comment for "39 angular bootstrap floating labels"