44 highcharts overlapping data labels
Highcharts API Option: plotOptions.series.dataLabels.padding Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. plotOptions.series.dataLabels.padding. Highcharts .NET: Highsoft.Web.Mvc.Charts.AnnotationsLabelOptions Class ... The alignment of the annotation's label. If right,the right side of the label should be touching the point. More... bool AllowOverlap [get, set] Whether to allow the annotation's labels to overlap.To make the labels less sensitive for overlapping,the can be set to 0. More... string BackgroundColor [get, set]
plotOptions.series.dataLabels | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names (see example).
Highcharts overlapping data labels
Add labels to columns in highcharts pie chart legend Sep 01, 2015 · I am working on highcharts and I have problem with legend. I have 4 columns in legend of pie chart and need to give headings to each of these columns. I am using following code and result is given below. Documentation: MultiQC You can also choose whether to produce the data by specifying either the --data-dir or --no-data-dir command line flags or the make_data_dir variable in your configuration file. Note that the data directory is never produced when printing the MultiQC report to stdout. To zip the data directory, use the -z/--zip-data-dir flag. Exporting Plots Overlapping dataLabels, two series - Highcharts official support forum Overlapping dataLabels, two series Mon Aug 24, 2015 11:24 am Ls, When datalabels from two series overlap, Highcharts hides the datalabel from de second series. Which in my case is the series in the foreground. I would expect Highcharts to hide the datalabels from the series that are in the background. (If they overlap ofcourse..)
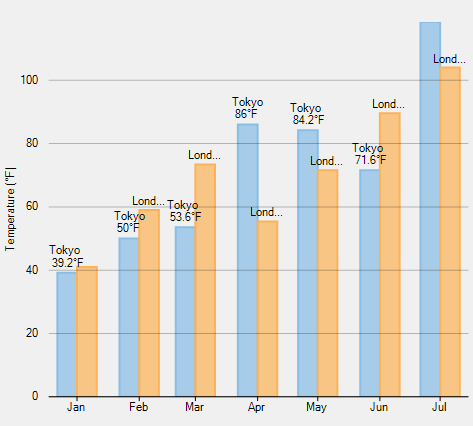
Highcharts overlapping data labels. Highcharts API Option: plotOptions.bar.dataLabels.allowOverlap plotOptions.bar.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Highcharts .NET: Highsoft.Web.Mvc.Charts.BarSeriesDataLabels Class ... Whether to allow data labels to overlap. ... The default color setting is"contrast", which is a pseudo color that Highcharts picks upand applies the maximum contrast to the underlying point item,for example the bar in a bar chart.The textOutline is a pseudo property that applies an outline ofthe given width with the given color, which by ... plotOptions.series.dataLabels.allowOverlap - Highcharts Whether to allow data labels to overlap. To make the labels less sensitive for overlapping, the dataLabels.padding can be set to 0. Overlapping plotLine labels · Issue #2023 · highcharts/highcharts · GitHub They represent data that is fetched from the server. So we could get 30 plot lines or 1 plot line and they could be plotted anywhere along the x axis. Thanks for the follow-up. Sent from my iPhone. On Jul 9, 2013, at 1:02, Erik Olsson notifications@github.com wrote: Good idea; moving the label down would probably do.
Highcharts data labels overlapping columns - Stack Overflow 4 Answers. To display data labels outside the plot area, set crop to false and overflow to " none ". dataLabels: { enabled: true, crop: false, overflow: 'none' } calculate maximum value from you data and add some cushion say 100 to it and set it as max for yAxis. [Solved]-Highcharts stacked bar chart hide data labels not to overlap ... Highcharts stacked bar chart hide data labels not to overlap; Highcharts exporting hide data labels if number doesn't fit in stacked bar; Highcharts not displaying data labels for Pie chart in arabic; highcharts - precision for stacked column chart data labels; Highcharts 3d bar chart data labels position is wrong Highcharts .NET: Highsoft.Web.Mvc.Charts.BubbleSeriesDataLabels Class ... Whether to allow data labels to overlap. To make the labels lesssensitive for overlapping, thedataLabels.paddingcan be set to 0. More... Animation Animation [get, set] Enable or disable the initial animation when a series isdisplayed for the dataLabels. The animation can also be set asa configuration object. Highcharts hide overlapping data labels - JSFiddle - Code Playground Auto-run code Only auto-run code that validates Auto-save code (bumps the version) Auto-close HTML tags Auto-close brackets
Pie chart data labels - allowOverlap is not working #8330 - GitHub Long data labels are not getting wrapped (i. e. ellipsis cannot be seen) Issue of positioning ring seem to have resolved with center attribute. But issue of ring size still persist. The ring size is not relative to the plot size, in other words, irrespective of the plot size the ring size remains unchanged (try resizing the output frame in fiddle): How to avoid overlapping of data label values in area chart? - Splunk If you want it to be applied for second series you need to change CSS Class selector to .highcharts-data-labels.highcharts-series-2. Please try out the following run anywhere example where first chart has id myChartNoCSSOverride and CSS override is not applied. Hence it has both Data Labels overlapping each other. Data and information visualization - Wikipedia Data and information visualization (data viz or info viz) is an interdisciplinary field that deals with the graphic representation of data and information. It is a particularly efficient way of communicating when the data or information is numerous as for example a time series . In-depth Q&A: The IPCC’s sixth assessment on how to tackle ... Apr 05, 2022 · “Solar followed an overlapping but sequential process of technology creation, market creation and cost reductions”, the report says. However, it took 60 years for solar to become cheap enough for widespread adoption – which the report says is “too slow for addressing climate change if a technology is now still at the lab scale”.
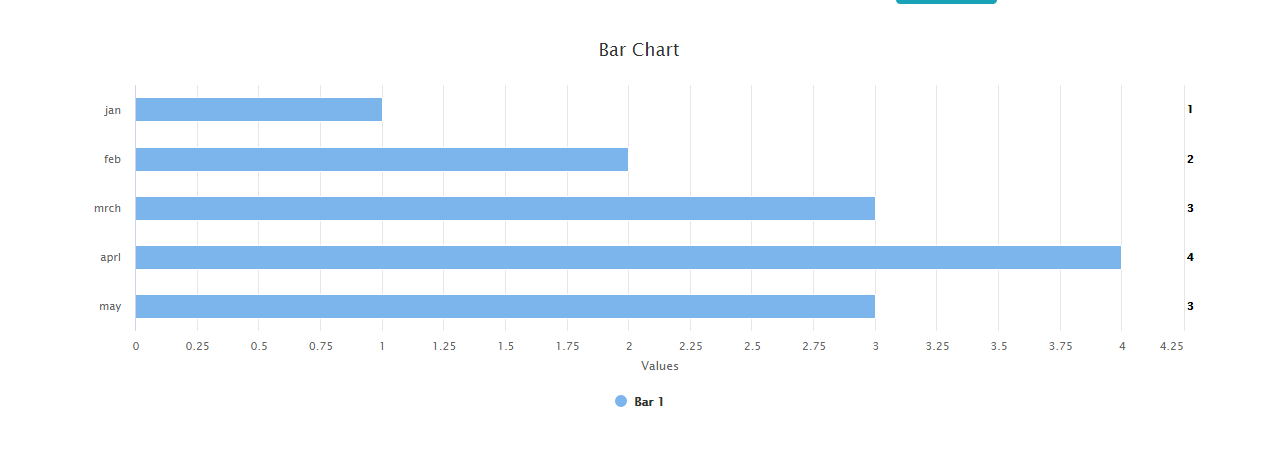
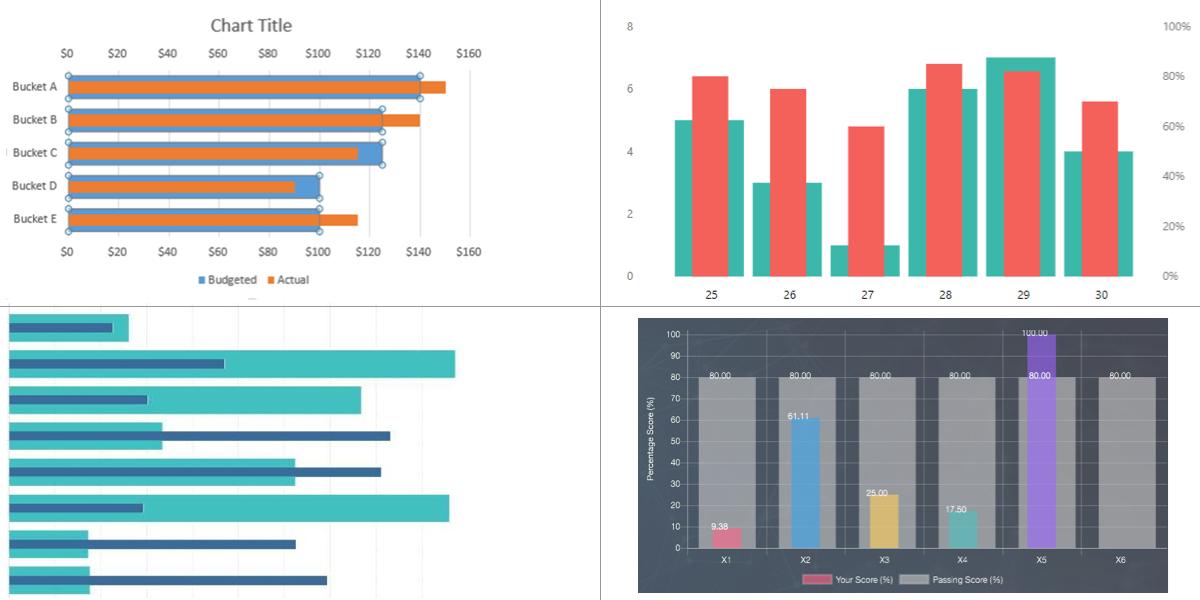
How to add a label above each bar in Highcharts? This chart is showing data labels for each individual section of the stack. The chart has 1 X axis displaying categories. The chart has 1 Y axis displaying Total fruit consumption. What is the purpose of a stacked chart? Stacked charts are often used to visualize data that accumulates to a sum. This chart is showing data labels for each ...
Sankey chart, overlapping data labels link doesn't work #14584 - GitHub Expected behavior. When overlapping is set to false data labels links should not be overlapped. This feature works correctly in the 8.0.0 version.
Highcharts .NET: Highsoft.Web.Mvc.Charts.ColumnSeriesDataLabels Class ... Whether to allow data labels to overlap. ... The default color setting is"contrast", which is a pseudo color that Highcharts picks upand applies the maximum contrast to the underlying point item,for example the bar in a bar chart.The textOutline is a pseudo property that applies an outline ofthe given width with the given color, which by ...
Axis labels and Data labels are overlapping with the tooltip text ... mgopidi closed this as completed on Oct 17, 2019 sebastianbochan mentioned this issue on Aug 20, 2020 xAxis labels overlap the tooltip when xAxis.labels.useHTML is true #14086 Heatmap hover tooltip when y-axis labels have custom html (such as a link) #17028 Tooltip's opacity (and backgroundColor) are not respected #17260 Closed
series.bar.dataLabels.overflow | Highcharts JS API Reference Whether to allow data labels to overlap. To make the labels less sensitive for overlapping, the dataLabels.padding can be set to 0. Defaults to false. Try it Don't allow overlap animation Since 8.2.0 Enable or disable the initial animation when a series is displayed for the dataLabels. The animation can also be set as a configuration object.
Highcharts .NET: Highsoft.Web.Mvc.Charts.HeatmapSeriesDataLabels Class ... Highcharts .NET 10.2.0.1 ... Properties: HeatmapSeriesDataLabelsAlign Align [get, set] The alignment of the data label compared to the point. Ifright, the right side of the label should be touching thepoint. For points ... Whether to allow data labels to overlap. To make the labels lesssensitive for overlapping, thedataLabels.paddingcan be set ...
Nagios XI Change Log - Nagios Fixed security permissions issue with apache user and temp directory used by Highcharts -JO; Fixed security permissions issue with nocscreen component sounds directory -JO; Fixed manage_services.shs script vulnerability with systemctl not using the --no-pager option -JO; Fixed issue where cloning user would not clone the user's meta data [TPS ...
Release Notes for Cisco Identity Services Engine, Release 3.0 Feb 13, 2022 · The documentation set for this product strives to use bias-free language. For purposes of this documentation set, bias-free is defined as language that does not imply discrimination based on age, disability, gender, racial identity, ethnic identity, sexual orientation, socioeconomic status, and intersectionality.
plotOptions.column.dataLabels.allowOverlap | Highcharts JS ... plotOptions.column.dataLabels.allowOverlap. Whether to allow data labels to overlap. To make the labels less sensitive for overlapping, the dataLabels.padding can be set to 0.
Solved: DYNAMICALLY FORMATTED DATA LABELS - Sisense Community One way to fix this is to dynamically increase the Max value. The script has been updated. Please change value of the variable 'increasePercent' as required. //Formatting datalabels widget.on('processresult', function(se,ev){ var maxValue = 0 var increasePercent = 0.2 //variable to adjust right space.
Data label overlaps stack label · Issue #7007 · highcharts ... - GitHub Data label overlaps stack label · Issue #7007 · highcharts/highcharts · GitHub highcharts Public Notifications Fork 3k Star 10.6k Code Issues 874 Pull requests 49 Actions Projects 6 Wiki Security 1 Insights New issue Data label overlaps stack label #7007 Closed ypconstante opened this issue on Jul 25, 2017 · 3 comments
Overlapping dataLabels, two series - Highcharts official support forum Overlapping dataLabels, two series Mon Aug 24, 2015 11:24 am Ls, When datalabels from two series overlap, Highcharts hides the datalabel from de second series. Which in my case is the series in the foreground. I would expect Highcharts to hide the datalabels from the series that are in the background. (If they overlap ofcourse..)
Documentation: MultiQC You can also choose whether to produce the data by specifying either the --data-dir or --no-data-dir command line flags or the make_data_dir variable in your configuration file. Note that the data directory is never produced when printing the MultiQC report to stdout. To zip the data directory, use the -z/--zip-data-dir flag. Exporting Plots
Add labels to columns in highcharts pie chart legend Sep 01, 2015 · I am working on highcharts and I have problem with legend. I have 4 columns in legend of pie chart and need to give headings to each of these columns. I am using following code and result is given below.






























.png)








Post a Comment for "44 highcharts overlapping data labels"